Современные тенденции в дизайне интернет-магазинов

Дизайн интернет магазина – первое, с чем сталкивается пользователь. От его адекватности и понятности для целевой аудитории зависит доверие к бренду. А от степени проработки деталей – то время, которое покупатель проведет на сайте и, в конечном счете, конверсия.
«Чистый» дизайн и material design
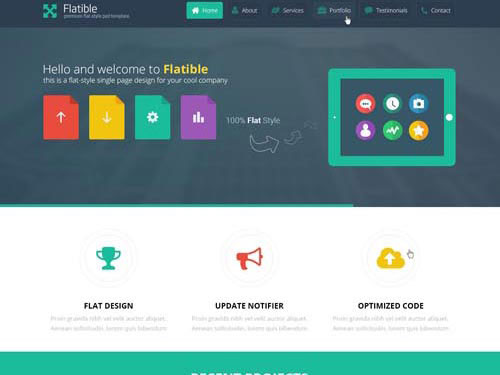
Мода на чистый, плоский дизайн для сайта пришла после презентации новой операционной системы iOS от Apple.
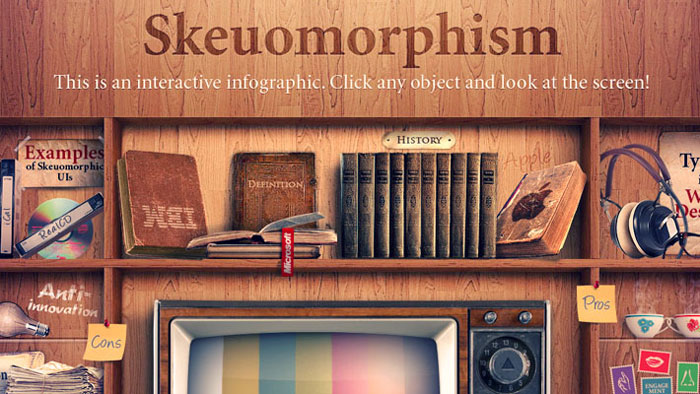
В свое время он пришел на смену скевоморфизму с его 3D, выпуклыми текстурами и объемными элементами.
|
|
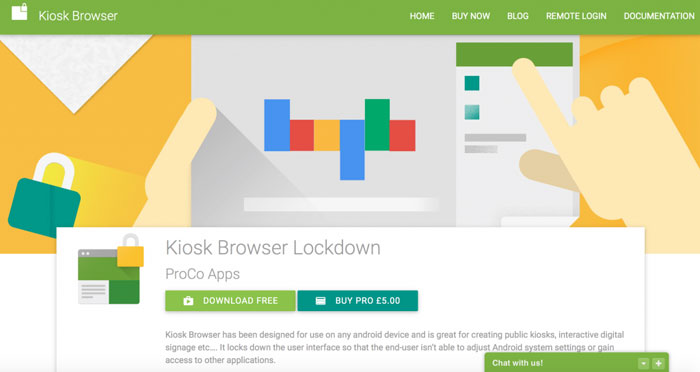
Сегодня эта концепция уступает место новому тренду – material design, предложенному Google как дизайн ПО и операционной системы Android.
Тем не менее, по оценке специалистов, flat design сейчас в ходу и 70-80% создаваемых сайтов используют флэтовскую стилистику.
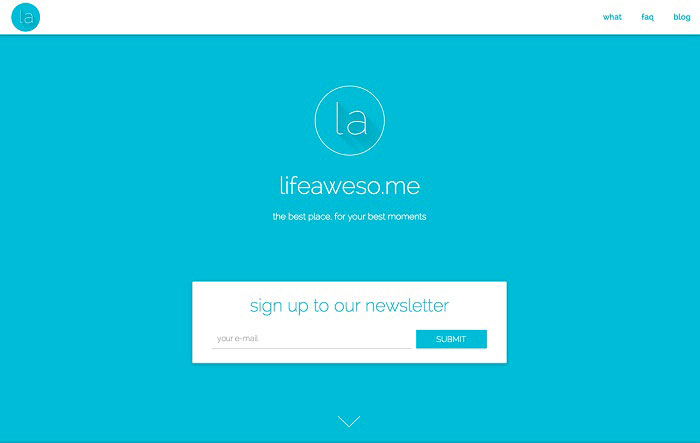
Чистый дизайн сайта подразумевает минимализм и удобство. Для его создания нужно соблюдать несколько общих принципов, касающихся шрифтов и цветовой палитры, наличия модульной сетки, адаптивности и движения от общей концепции к прорисовке деталей.
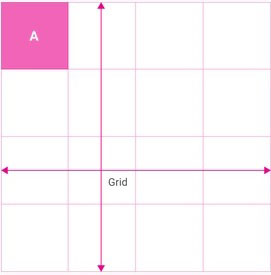
Модульная сетка должна быть единой для всех страниц сайта. Она позволяет согласовывать расположение блоков информации на страницах – если не выбиваться из заданной структуры, сайт получится целостным по композиции.
|
|
|
|
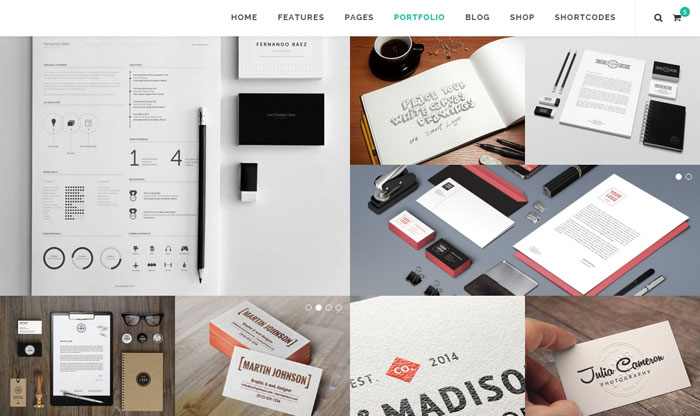
Структура сайта подчинена выбранной сетке: элементы вписаны на страницу квадратными или прямоугольными блоками. |
|
Шрифты – тоже важная часть. Не стоит использовать вычурные или слишком разнообразные шрифты. Лучше ограничиться 1-3, обеспечив смысловую привязку к элементам страницы: в чистом дизайне смена шрифта уже может обозначать выделение того или иного раздела.
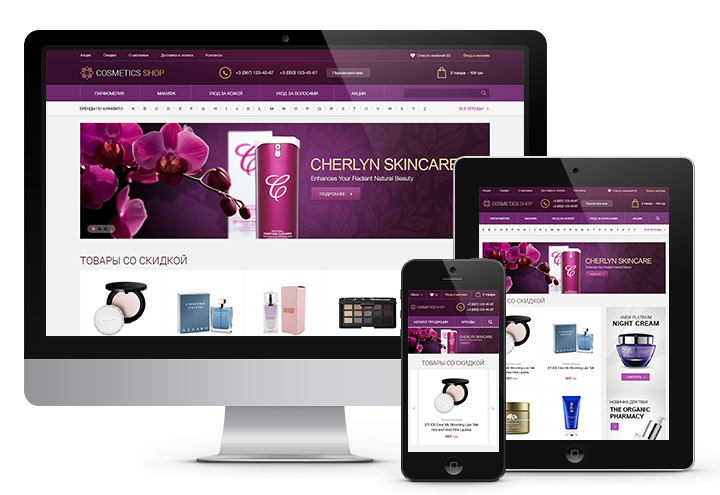
Сайт должен предусматривать возможности просмотра с экрана различных устройств, размер экрана тоже может различаться. Пользователь не будет ждать подгрузки элементов сайта больше нескольких секунд, поэтому от адаптивности зависит и время просмотра и, косвенно, число покупателей.
Цветовую палитру стоит ограничить 1-2 цветами, разнообразия можно достигать, используя различные оттенки одного цвета. Строить работу по созданию сайта дизайнеры рекомендуют «от общего к деталям»: создать единую концепцию, после чего прорисовывать элементы.
«Флэтовский» сайт не перегружают текстовой информацией или анимацией. Навигация простая и предусматривает возможность добавления новых страниц (например, разделов «Акции» или «Распродажи»).
Тенденции в разработке
Из очевидных выгод флэт-дизайна для интернет-магазинов – уменьшение времени загрузки страниц, простота навигации, которая увеличивает глубину просмотра. Тем не менее, пожелание спроектировать магазин именно в этой стилистике чаще исходит от разработчика, а не от заказчика. Но часто заказчик не знает последние тенденций в дизайне и задача агентства – показать ему, что сейчас в моде, в конечном счете, это плюс и для разработчика, портфолио которого не должно выглядеть плохо или скучно на фоне конкурентов. Обычно клиенты избегают экспериментов: боятся, что они не оправдают себя и ориентируются на успешные проекты в своем сегменте. Чаще всего клиент просит, чтобы сделали сайт, похожий на конкурентов, но чтобы немного отличался. Первый сайты с минималистичным дизайном были спроектированы в 2014 году. Сначала разработали выкладку для десктопа, позже — для смартфона. При просмотре страниц сайта на retina-дисплеях пропорционально менялись расстояния между объектами, кадрировались изображения, переносились строки, при этом шрифты сохранялся свой размер. Каждая страница выглядела как разлинованный лист, каталог товаров имел плиточную структуру. Такой формат сайтов помог сделать акцент на качестве, которое является ключевой ценностью компании-клиента. После запуска таких сайтов многие последующие заказчики приходили, указывали на этот кейс в портфолио и говорили: «хочу такой же».
Тенденция чистого дизайна была на пике в 2013-14 годах, после выхода iOS7. Они сильно сменили дизайн интерфейсов, убрали все эффекты, оставили простую инфографику и стали делать акценты на цветах и простых иконках. Все стало минималистичнее, и это стало трендом. Сегодня в тренде material design. Эта концепция представляет собой метафору работы с реальными объектами, обладающими физическими свойствами (тени, наложение объектов друг на друга, шрифтовая иерархия). Принципы material design:
- свет, текстуры, движение используются для обозначения взаимосвязи объектов;
- базовые элементы – типографика, сетки, иконки, цветовая палитра расставляют смысловые акценты, задают иерархию, делая функционал сайта очевидным для посетителя;
- акцент на действиях пользователя: движения объектов осмысленны, происходят синхронно, таким образом, что взаимодействие пользователя с интерфейсом оказывается непрерывным (синхронное изменение масштаба, элементов, адаптивность).
|
|
Material design пока чаще используется в мобильных приложениях, в веб – реже, преимущественно в тех местах, где нужны тактильные действия пользователя. Плюс это или минус – вопрос. Если бы он был везде, быстро бы изжил себя. У самих Google есть англоязычный блог, где собраны топовые примеры сайтов, созданных с помощью него. Они красочные, интересные. В Google material design цвета ярче, контрастнее, если множество сайтов создано в этой концепции, то они могут быть похожи друг на друга. Material design удобен для интернет-магазинов, так как легко адаптируется под мобильные версии, но на российском рынке подобные проекты в сегменте e-commerce вспомнить затрудняется. Material design, возможно, будет распространяться, в том числе и как концепция дизайна интернет-магазинов.
Перерабатываем контент
Если вы решили создать будущий магазин в концепции material design и раздумываете, кто может справиться с задачей, то обращать внимание стоит не столько на художественное образование дизайнера, сколько на присущее ему чувство композиции. У Google есть гайды, рассказывающие как делать подобные сайты, какие выбирать настройки, тени. Поэтому, главная задача дизайнера – грамотно распорядиться найденной информацией: правильно скомпоновать, расположить. Навыков рисования от руки тут не требуется, главное, что необходимо – чувство композиции. Гигантский плюс – умение делать анимацию.
То же самое можно отметить и про флэтовскую стилистику: навыков, отличных от создания других веб-сайтов от дизайнера не требуется. Нужно соблюдать структурную сетку, уметь работать с типами и размерами шрифтов, создавать (или находить) лаконичные иконки. Грамотно подбирать цветовые схемы и уметь работать над конкретными задачами сайта. Единственный навык, который можно выделить особо – обработка и создание целевого контента. Для создания «чистоты» необходимо перерабатывать получаемый контент, выбирать только самое важное, размещать его так, чтобы пользователь мог обрабатывать материалы, практически сканируя взглядом. Зачастую заказчик не готов предоставить продуманный контент, поэтому дизайнер изучает текстовый массив, смотрит презентационные видеоролики, бренд-бук, выбирает и создает то, что поможет донести ключевые идеи проекта или конкретного продукта. То есть, из предоставленных клиентом материалов в первую очередь выносится информация о ключевых ценностях бренда. После чего определяется, как донести их пользователю таким образом, чтобы информация считывалась «с первого взгляда». Формат зависит от конкретной задачи проекта.
Если сайт посвящен какому-то одному продукту, то уместно использовать на главной странице презентацию его ценностей, преимуществ, свойств в виде инфографики, или просто иконок с подписями. Иногда анимацию. Но чем проще, тем легче, поэтому для большинства случаев лучше использовать анимацию. Это в любом случае нагрузка и ограничения, накладываемые сетью, которые могут сделать работу с сайтом невыносимой. Если это интернет-магазин, то отрабатывать инфографику для всего множества товаров становится затратным. Поэтому в этом случае достаточно и просто текста, грамотно отформатированного – например, маркированным списком, или таблицей характеристик, делением описания на абзацы.
Дизайн и конверсия
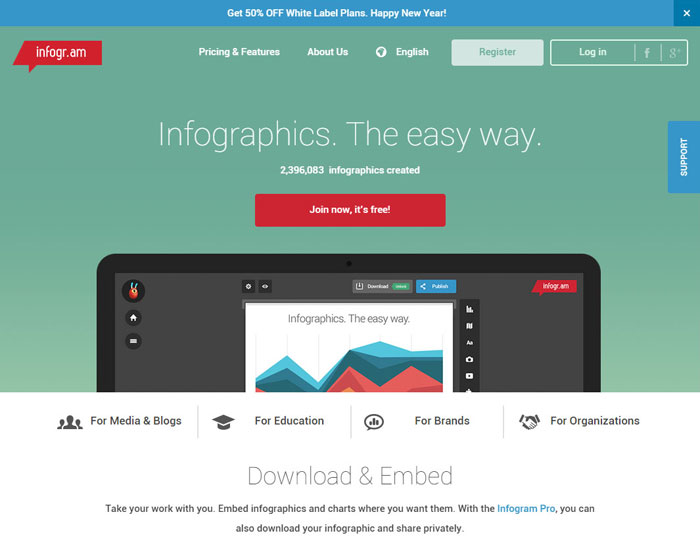
Важность минимализма заключается в том, что контент более тщательно отбирается. Для чистого дизайна характерно «ведение» пользователя до момента совершения целевого действия при помощи рационально организованного текстового содержания, графических «маяков».
Необходимо отформатировать контент, чтобы облегчить его восприятие и подтолкнуть пользователя к выполнению последовательных шагов на сайте:
- 3-4 колоночная структура страницы. При обозначении преимуществ, ключевых фактов, направлений услуг ограничиваем список до 3-4 элементов. Это количество характеристик легко воспринимается и остается в памяти.
- Длина заголовков 1-2 слова, пояснения на 2-3 строки. Быстро считывается, текст не утомляет. Если есть потребность рассказать подробнее, создаются детальные страницы описаний.
- Заголовки формируем из существительных, так как они создают образ, конкретный объект, связь с изображением.
- Важную информацию стараемся оформлять крупными шрифтами. Соответственно, важные фразы приходится перерабатывать в короткие, цепляющие.
- Простые, не детализированные, но явные иконки. Чем проще изображение, тем меньше информации для анализа, тем быстрее приходит понимание назначения объекта.
- Стиль изложения – зависит от специфики сферы. Например, если это интернет-магазин бытовых вещей, то стиль изложения должен быть прост, без терминологии и сложных оборотов, повседневным языком, привычным пользователю.
|
|
Отвлекающие элементы, не несущие функциональной нагрузки, фильтруются, и пользователь движется в информационном поле туда, куда нужно. Дизайн не должен перетягивать внимание от продукта или услуги. Акценты, цепляющие внимание, можно расставить скорее при помощи анимации, заголовков. То есть, можно решать маркетинговые задачи при помощи flat или material design, но важны цель, которую нужно добиться, и требования клиента.